彩りの大地 うぇぶでざいん
ページのスタイルを動的に変更する -スタイル変更
ブラウザの機能で切り替える
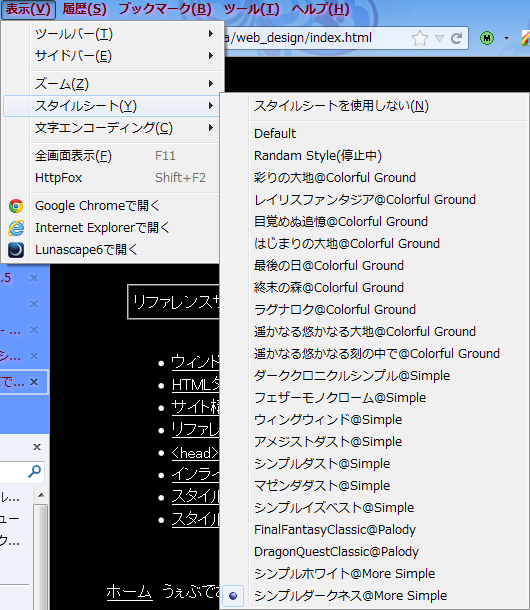
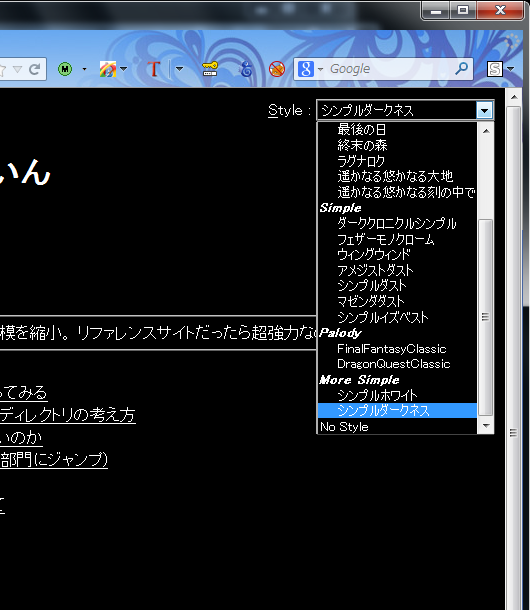
Firefoxなど、一部のブラウザは、標準機能として、スタイルシートを切り替える機能があります。
切り替えられるスタイルシートは基本的に、そのページに外部ファイルとして埋め込まれているものとなります。
 (2013/12/13現在)
(2013/12/13現在)
Javascriptでスタイルを切り替える
しかし、Internet Explorerなどのように、スタイルシートを切り替える機能のついていないブラウザも少なくはありません。
そこで、世の中のすごい人たちは、スタイルシートを切り替える機能を持ったJavascriptを作ってしまいました。
それにより、Javascriptに疎い人たちでも、スクリプトの設置の仕方やスクリプトをちょこっといじるだけの技量さえあれば、自分のホームページに埋め込んで、スタイルを切り替える機能をつけることができるのです。
 (2013/12/13現在)
(2013/12/13現在)
そして、もちろん、Javascriptで描画している領域なので、「スクリプトをONにしてね」とか、「スクリプトONにしないと切り替えできないよ」といった類の文言を要れるのもいいかもしれません。
「彩りの大地」で使用しているスタイル切り替えスクリプト
outsider reflex と
曉に死す というサイトで配布しているものを改造して使用しています。
※ブラウザの関係で使用するスクリプトを分けています。
切り替えの仕組み部分は一緒なのですが、選択スタイルの描画部分を以前使っていた方法を流用するべく、自己流にカスタムしたものとなります。
スクリプトが無効または非対応ブラウザへの配慮
ついでなので、ここで説明しておきます。
スクリプトが有効なブラウザの場合は<script>タグによってスクリプトが実行されますが、
スクリプトが無効なブラウザの場合は<noscript>タグの内容が表示されます。
<noscript>の内容は普通にHTMLコードで書けばいいだけで、
スクリプトが有効な場合は表示されません。まあ、とりあえず、以下のように使ってみれば早いと思いますが。。。
<noscript>
<p>
スクリプトがOFFなら表示される<br>
スクリプトがONなら表示されない<br>
ONにすると面白いよ。w<br>
</p>
</noscript>
<script>
<!--
document.write("<p>"
,"スクリプトがONなら表示される<br>"
,"スクリプトがOFFなら表示されない<br>"
,"OFFにするとつまらないよ。w<br>"
,"</","p>");
// -->
</script>
スタイルの優先度の設定
外部からスタイルシートを読み込ませ、さらに、HTMLに直接スタイルを書き入れ、
しかも、外部ファイルは複数指定することができます。
たとえば、
<link rel="stylesheet" type="text/css" href="(cssファイル1URL)"> <link rel="stylesheet" type="text/css" href="(cssファイル2URL)">
ばっちり2つのスタイルを読み込んでしまいます。
そこで、CSSが指定している2つのプロパティが異なる場合、衝突が起きてしまいます。
もちろん、別のセレクタ同士でも、たとえば、bodyではcolor:red;なのに、その中のdivはcolor:blue;という風に、同じファイル内でも衝突が起こりえます。
この場合、どちらが優先されるのかはだいたい決まっています(body要素の上にdiv要素があるので、
divの内容はcolor:blue;となり、それ以外の領域ではcolor:red;になる)が、
場合によっては、その優先順位を変えたい場合もあります。
そこで、絶対にこのプロパティを最優先したいという宣言をする「!important」宣言の使い方が重要になってきます。
.hoge{
color: white !important;
background-color: black !important;
}
このように書かれているプロパティは、ほかのプロパティの優先度を無視して設定されます。
どうやら、一番優先されるのは「!important」宣言があるのが最優先され、それ以外では、
最後に書いたスタイルほど優先されるようです。たとえば、
外部ファイル(link要素)
HTML埋め込み(style要素)
style属性(読み込み順として必然的に最後)
といった順に書くと、
style属性>HTML埋め込み(style要素)>外部ファイル(link要素)
となります。
ユーザースタイルシートという発想
Firefoxなどの一部のブラウザには、「ユーザースタイルシート」と呼ばれるものが実装されています。
これは、ウェブページ上で設定してあるものではなく、そもそもブラウザの機能として実装するものなので、
スタイルの編集はサイトの編集者ではなく、ユーザー自身が行うものとなっています。
これ自身に制約はまったく利きませんので、ご理解いただきたく。
尚、ユーザースタイルシートによる挙動の優先度は最も高く、「!important」宣言があれば100%それが優先されるようになっています。好きなようにウェブページを見させてあげましょう。w
また、これに付随する仕様として、「名前空間」という概念があります。
その名前を持つものに対してのみスタイルが適用されるという、大変便利な仕様です。
たとえば、Firefoxの機能で(アドオン「Stylish」があると管理が楽になる)、
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix("(スタイルを適用したいURLの頭部分)") {
body{
color: red;
}
}
などとすると、そのスタイルを適用したいURLのページにのみ、
書いたスタイルが適用されるようになっています。面白い機能ですね。
総評 -ユーザビリティを意識したサイト作り
と、ここまでで、いかにサイトの文書構造がしっかりしていたほうがいいかを書いてきました。
たとえばfont要素の乱用による文字装飾とか、見出しのないページとか、そういうのは求めていないのです。
要は、シンプルな状態でユーザにとって見やすいページというのが大前提です。
時代はすでにユーザがカスタムできるページがあるところまで発展していますので、
そのためにも、自分のページの文書構造には十分注意を払いたいものです。
ユーザビリティを意識したサイトのつくり
ここでは、ならば、どのような構造のサイトを作ればいいのかを具体的に考えたいと思います。
絶対重要! 見出しを絶対に書き入れろ!
これがないサイトのほうが多いのですよね。
自分のサイトのタイトルぐらい大見出しで囲ってみろというもの。
これがないばかりに、一部のブラウザの機能で不具合を頻発する始末。
挙句の果てに、文字の大きさを変えるためのタグだとか不届きな書籍もあったりするぐらい。。。
CSS
.title{
background-image: url(画像URL);
font-size: 0px;
}
HTML <h1 class="title">彩りの大地</h1>
フォントサイズを0にして背景画像を入れることで、
サイトのタイトルの見出しが画像に切り替わるトリック。
切り替えスクリプトを使えば画像だって入れ替えられる。
切り替えスクリプトのバリエーションで、文字サイズも変われば異なる画像だって挿入できる。
要素にはclass属性を書き入れるクセをつける
div要素、p要素と、それぞれ要素には役割がありますが、
しかし、それぞれの要素を一意に特定するための名前がありません。
CSS
/* ヘッドラインのメニューフィールド領域 */
.me_fd{
color: aqua;
background-color: purple;
}
/* 実データフィールド領域 */
.dt_fd{
color: white;
background-color: blue;
}
HTML <div class="me_fd"> (ヘッドラインのメニューフィールド領域) </div> <div class="dt_fd"> (実データフィールド領域) </div>
うちのサイトの作りがほぼこれ。
メニューフィールドと実データフィールドと違うものを適用したい場合はいいと思う。たとえば、CSSを、
/* ヘッドラインのメニューフィールド領域 */
.me_fd{
position: fixed;
left: 0px;
top: 0px;
width: 200px;
font-size: 75%;
}
/* 実データフィールド領域 */
.dt_fd{
position: absolute;
left: 200px;
}
というスタイルに切り替えることで、メニューフィールドは左側のサイドバーになり、
データフィールドは右側でスクロールするという見栄えに変更される。
これぞ、動的ページの真骨頂。(黙っとこうか
サイドバーになりそうなリストを作ろう
主に、「ページ内リンクリスト」、「パンくずリスト」、「ページコンテンツリスト」あたりが挙げられる。
ちなみに、当サイトには上部と下部に「パンくずリスト」がある。
上部(tpクラス)と下部(btmクラス)とでclass名に違うものを使用しているため、
「display: none;」プロパティで片方を消して、もう片方をサイドバーにすれば同じようなことができる。
さらにさらに、実はスクリプトの挙動で、トップページのリンクメニューを記述した、
sdbarクラスの領域を用意している。
現行のCSSではすべて「display: none;」としている(2013/12/13現在)ので、
表示はされないけれども、これをサイドバーに応用することも考えている。
というか、誰かかわりに作って。
スタイルシートでは余計にセレクタを作っておく
世の中、何が幸いするかわからないとはよく言ったもの。
予め、こういうことをするだろうなということを予測して、
いろいろなセレクタを用意しておくのもひとつの知恵。
具体的には、
.sm_at{
font-size: 75%; /* 文字サイズを小さくするアタッチメント */
}
.lg_at{
font-size: 150%; /* 文字サイズを大きくするアタッチメント */
}
.pkup1{
color: #ff0000; /* 文字色を変更するピックアップ1 */
}
.pkup2{
color: #00ff00; /* 文字色を変更するピックアップ2 */
}
.pkup3{
color: #0000ff; /* 文字色を変更するピックアップ3 */
}
といったものを用意しておけというもの。
スタイルを切り替えること前提だと、背景色と文字色、さらにはフォントのスタイルや大きさまでもが切り替えの対象となるので、見栄えを定義するのであれば、これらのクラスが変更されても平気なようにしておきたいところ。
また、
.zettai_ni_aka{
color: red; /* このクラスを持つ要素だけは絶対にフォント赤 */
}
.zettai_ni_ao{
color: blue; /* このクラスを持つ要素だけは絶対にフォント青 */
}
というのも用意しておかなければならない。フォント色だけは絶対に変えないからといっても、
背景色が赤や青と同系色となってしまうと文字が読めなくなってしまうので、
ただ赤や青に固定するという指定をすればいいというだけでなく、
フォント色以外を操作できるような工夫ができるような作りにしておきたいところ。
こういうことを考えると、style属性の使い道は必然的に少なくなってしまうハズ。